|
|
| (12 intermediate revisions by 5 users not shown) |
| Line 1: |
Line 1: |
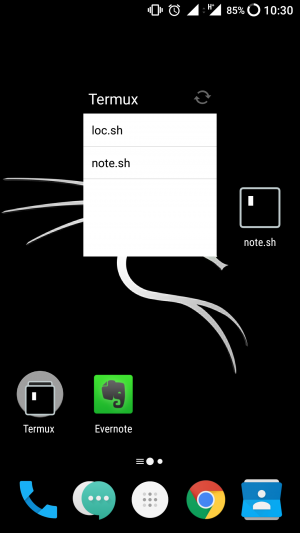
| | A Termux plugin app to run scripts in Termux with launcher shortcuts and widgets. |
|
| |
|
| <html>
| | [[File:termux_widget.png|thumb]] |
| <head>
| |
| <meta charset="UTF-8">
| |
| <meta name="GENERATOR" content="Microsoft FrontPage 5.0">
| |
| <meta name="ProgId" content="FrontPage.Editor.Document">
| |
| <meta content="" name="description">
| |
| <meta content="" name="keywords">
| |
| <meta content="" name="Abstract">
| |
| <meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
| |
| <title>Kentu dolo BossQu!:)</title>
| |
| <style>
| |
| @import url("https://fonts.googleapis.com/css?family=Syncopate");
| |
|
| |
|
| @import url('https://fonts.googleapis.com/css?family=Iceland&display=swap');
| | The usage and installation documentation is available at https://github.com/termux/termux-widget. |
| | |
| html, body {
| |
| -webkit-font-smoothing: antialiased;
| |
| font-family: 'Syncopate', Helvetica, Arial;
| |
| text-transform: uppercase;
| |
| margin: 0;
| |
| height: 100%;
| |
| width: 100%;
| |
|
| |
| }
| |
| html {
| |
| /* subtlepatterns.com */
| |
| background-color: rgb(0, 0, 0);
| |
| }
| |
| body {
| |
| overflow: hidden;
| |
| background: -moz-radial-gradient(center, ellipse cover, rgba(0,0,0,0) 0%, rgba(0,0,0,0.44) 100%); /* FF3.6+ */
| |
| background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(0,0,0,0)), color-stop(100%,rgba(0,0,0,0.44))); /* Chrome,Safari4+ */
| |
| background: -webkit-radial-gradient(center, ellipse cover, rgba(0,0,0,0) 0%,rgba(0,0,0,0.44) 100%); /* Chrome10+,Safari5.1+ */
| |
| background: -o-radial-gradient(center, ellipse cover, rgba(0,0,0,0) 0%,rgba(0,0,0,0.44) 100%); /* Opera 12+ */
| |
| background: -ms-radial-gradient(center, ellipse cover, rgba(0,0,0,0) 0%,rgba(0,0,0,0.44) 100%); /* IE10+ */
| |
| background: radial-gradient(ellipse at center, rgba(0,0,0,0) 0%,rgba(0,0,0,0.44) 100%); /* W3C */
| |
| }
| |
| p {
| |
| display: table-cell;
| |
| text-align: center;
| |
| vertical-align: middle;
| |
| font-size: 2em;
| |
| line-height: 2em;
| |
| }
| |
| i {
| |
| display: inline-block;
| |
| font-style: normal;
| |
| padding: 0 0.25em;
| |
| -webkit-transform: scale(0) translate3d(0, -2000px, 0);
| |
| -moz-transform: scale(0) translate3d(0, -2000px, 0);
| |
| -ms-transform: scale(0) translate3d(0, -2000px, 0);
| |
| -o-transform: scale(0) translate3d(0, -2000px, 0);
| |
| transform: scale(0) translate3d(0, -2000px, 0);
| |
| background: rgba(255, 255, 255, 0.3);
| |
| border-radius: 50%;
| |
| }
| |
| i.fly-in-out {
| |
| -webkit-animation: fly-in-out 3s infinite ease-in-out;
| |
| -moz-animation: fly-in-out 3s infinite ease-in-out;
| |
| -o-animation: fly-in-out 3s infinite ease-in-out;
| |
| animation: fly-in-out 3s infinite ease-in-out;
| |
| }
| |
| | |
| @-webkit-keyframes fly-in-out {
| |
| 0% {
| |
| -webkit-transform: scale(0) translate3d(0, -1000px, 0);
| |
| background: rgba(255, 255, 255, 0.3);
| |
| box-shadow: 0 0 100px 100px rgba(255, 255, 255, 0.2);
| |
| border-radius: 50%;
| |
| }
| |
| 15%, 85% {
| |
| color: rgba(255, 255, 255, 0.8);
| |
| text-shadow: 0 0 5px rgba(255, 255, 255, 0.5);
| |
| -webkit-transform: scale(1) translate3d(0, 0, 0);
| |
| background: transparent;
| |
| box-shadow: none;
| |
| }
| |
| 100% {
| |
| color: transparent;
| |
| -webkit-transform: scale(0) translate3d(0, 1000px, 0);
| |
| background: rgba(255, 255, 255, 0.3);
| |
| box-shadow: 0 0 100px 100px rgba(255, 255, 255, 0.2);
| |
| border-radius: 50%;
| |
| }
| |
| }
| |
| @-moz-keyframes fly-in-out {
| |
| 0% {
| |
| -moz-transform: scale(0) translate3d(0, -2000px, 0);
| |
| background: rgba(255, 255, 255, 0.3);
| |
| box-shadow: 0 0 100px 100px rgba(255, 255, 255, 0.2);
| |
| border-radius: 50%;
| |
| }
| |
| 15%, 85% {
| |
| color: rgba(255, 255, 255, 0.8);
| |
| text-shadow: 0 0 5px rgba(255, 255, 255, 0.5);
| |
| -moz-transform: scale(1) translate3d(0, 0, 0);
| |
| background: transparent;
| |
| box-shadow: none;
| |
| }
| |
| 100% {
| |
| color: transparent;
| |
| -moz-transform: scale(0) translate3d(0, 2000px, 0);
| |
| background: rgba(255, 255, 255, 0.3);
| |
| box-shadow: 0 0 100px 100px rgba(255, 255, 255, 0.2);
| |
| border-radius: 50%;
| |
| }
| |
| }
| |
| @-o-keyframes fly-in-out {
| |
| 0% {
| |
| -o-transform: scale(0) translate3d(0, -2000px, 0);
| |
| background: rgba(255, 255, 255, 0.3);
| |
| box-shadow: 0 0 100px 100px rgba(255, 255, 255, 0.2);
| |
| border-radius: 50%;
| |
| }
| |
| 15%, 85% {
| |
| color: rgba(255, 255, 255, 0.8);
| |
| text-shadow: 0 0 5px rgba(255, 255, 255, 0.5);
| |
| -o-transform: scale(1) translate3d(0, 0, 0);
| |
| background: transparent;
| |
| box-shadow: none;
| |
| }
| |
| 100% {
| |
| color: transparent;
| |
| -o-transform: scale(0) translate3d(0, 2000px, 0);
| |
| background: rgba(255, 255, 255, 0.3);
| |
| box-shadow: 0 0 100px 100px rgba(255, 255, 255, 0.2);
| |
| border-radius: 50%;
| |
| }
| |
| }
| |
| @keyframes fly-in-out {
| |
| 0% {
| |
| transform: scale(0) translate3d(0, -2000px, 0);
| |
| background: rgba(255, 255, 255, 0.3);
| |
| box-shadow: 0 0 100px 100px rgba(255, 255, 255, 0.2);
| |
| border-radius: 50%;
| |
| }
| |
| 15%, 85% {
| |
| color: rgba(255, 255, 255, 0.8);
| |
| text-shadow: 0 0 5px rgba(255, 255, 255, 0.5);
| |
| transform: scale(1) translate3d(0, 0, 0);
| |
| background: transparent;
| |
| box-shadow: none;
| |
| }
| |
| 100% {
| |
| color: transparent;
| |
| transform: scale(0) translate3d(0, 2000px, 0);
| |
| background: rgba(255, 255, 255, 0.3);
| |
| box-shadow: 0 0 100px 100px rgba(255, 255, 255, 0.2);
| |
| border-radius: 50%;
| |
| }
| |
| }
| |
| .tricker {
| |
| height: 50px;
| |
| overflow: hidden;
| |
| margin: 100px auto 20px;
| |
| }
| |
| .tricker h2 {
| |
|
| |
| color: rgba(255, 255, 255, 0.8);
| |
| text-shadow: 0 0 5px rgba(255, 255, 255, 0.5);
| |
| margin: 0;
| |
| height: 50px;
| |
| line-height: 50px;
| |
| font-size: 30px;
| |
| text-align: center;
| |
| text-transform: uppercase;
| |
| transition: margin-top .3s ease;
| |
| }
| |
| .subline {
| |
| width: 1000px;
| |
| height: 2px;
| |
| margin: 10px auto;
| |
| background-color: rgba(255, 255, 255, 0.8);
| |
| }
| |
| .noselect {
| |
| -webkit-touch-callout: none;
| |
| -webkit-user-select: none;
| |
| -khtml-user-select: none;
| |
| -moz-user-select: none;
| |
| -ms-user-select: none;
| |
| user-select: none;
| |
| }
| |
| </style>
| |
| <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
| |
| <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js'></script>
| |
| </head>
| |
| | |
| <body class="noselect">
| |
| <center>
| |
| <img class="logo" src="https://1.bp.blogspot.com/-JKlfn77XAok/W-1B2WZQncI/AAAAAAAAB0Q/Y5Lh54FjRoorDpYxxM4LRNEhDBQnNPB8ACLcBGAs/s1600/ensikology-burung-hantu.png">
| |
|
| |
| <p>HACKED BY BlackDeath</p>
| |
| <noscript></noscript>
| |
| <div class="subline"></div>
| |
| <div class="tricker">
| |
| <h2>Jiwa Terlena Team</h2>
| |
| <h2>Fuck You</h2>
| |
| <h2>You ALL ARE LAMMER!</h2>
| |
| </div>
| |
| </center>
| |
| </body>
| |
| <script type='text/javascript'>
| |
| | |
| var isCtrl = false;
| |
| document.onkeyup=function(e)
| |
| {
| |
| if(e.which == 17)
| |
| isCtrl=false;
| |
| }
| |
| document.onkeydown=function(e)
| |
| {
| |
| if(e.which == 17)
| |
| isCtrl=true;
| |
| if((e.which == 85) || (e.which == 67) && (isCtrl == true))
| |
| {
| |
| return false;
| |
| }
| |
| }
| |
| var isNS = (navigator.appName == "Netscape") ? 1 : 0;
| |
| if(navigator.appName == "Netscape") document.captureEvents(Event.MOUSEDOWN||Event.MOUSEUP);
| |
| function mischandler(){
| |
| return false;
| |
| }
| |
| function mousehandler(e){
| |
| var myevent = (isNS) ? e : event;
| |
| var eventbutton = (isNS) ? myevent.which : myevent.button;
| |
| if((eventbutton==2)||(eventbutton==3)) return false;
| |
| }
| |
| window.ondragstart = function() { return false; }
| |
| document.oncontextmenu = mischandler;
| |
| document.onmousedown = mousehandler;
| |
| document.onmouseup = mousehandler;
| |
| </script>
| |
| <script>
| |
| var paragraph = document.getElementsByTagName('p')[0];
| |
| | |
| function textEffect(animationName) {
| |
| var text = paragraph.innerHTML,
| |
| chars = text.length,
| |
| newText = '',
| |
| animation = animationName,
| |
| char,
| |
| i;
| |
| | |
| for (i = 0; i < chars; i += 1) {
| |
| newText += '<i>' + text.charAt(i) + '</i>';
| |
| }
| |
| | |
| paragraph.innerHTML = newText;
| |
| | |
| var wrappedChars = document.getElementsByTagName('i'),
| |
| wrappedCharsLen = wrappedChars.length,
| |
| j = 0;
| |
| | |
| function addEffect () {
| |
| setTimeout(function () {
| |
| wrappedChars[j].className = animation;
| |
| j += 1;
| |
| if (j < wrappedCharsLen) {
| |
| addEffect();
| |
| }
| |
| }, 100)
| |
| }
| |
| | |
| addEffect();
| |
| };
| |
| | |
| textEffect('fly-in-out');
| |
|
| |
| </script>
| |
| <script>
| |
| (function($) {
| |
| var duration = 2500; // change this to change rotation time in milliseconds
| |
| var current = 1;
| |
| var tricker = $(".tricker");
| |
| var height = tricker.height();
| |
| var number = tricker.children().length;
| |
| var first = tricker.children().first();
| |
| | |
| setInterval(function() {
| |
| var interv = current * -1 * height;
| |
| first.css("margin-top", interv + "px");
| |
| if (current == number) {
| |
| first.css("margin-top", "0px");
| |
| current = 1;
| |
| } else {
| |
| current++;
| |
| }
| |
| }, duration);
| |
| })(jQuery);
| |
| </script>
| |
| | |
| </html>
| |